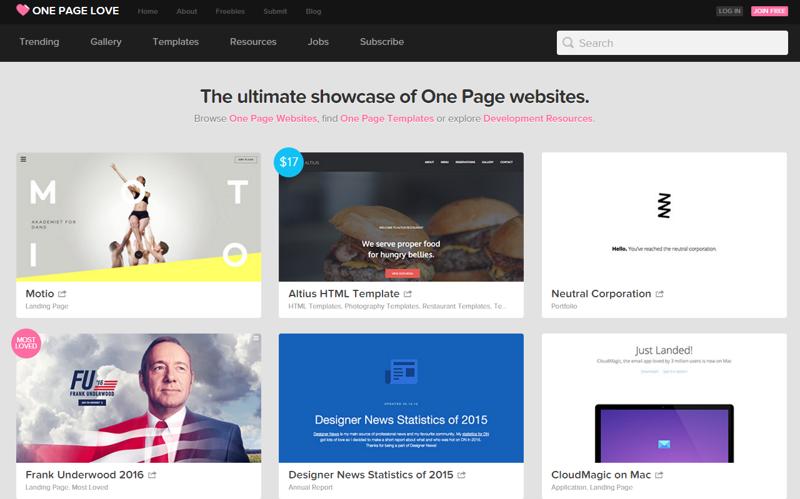
Tentunya contoh contoh desain yang akan kita telaah bersama sama adalah contoh desain website yang terkenal terbukti ramai dikunjungi dan juga paling in di tahun 2020. Sebelum kita masuk ke contoh contoh desain website kita perlu tahu dulu apa sih aspek aspek yanng membuat suatu website bisa dibilang menarik.

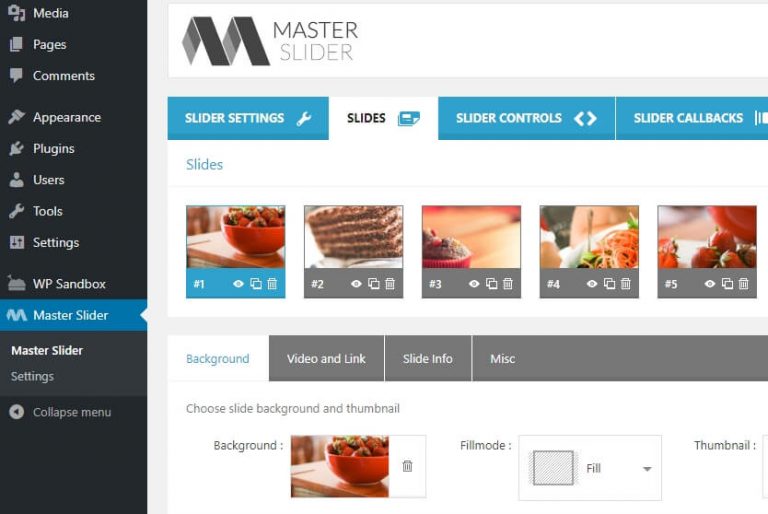
Mengatur Tampilan Website Wordpress Pakar
Contoh tampilan web yang menarik. Pada artikel sebelumnya saya juga sudah pernah memberikan inspirasi ke teman teman semua tentang 10 contoh website dengan kombinasi warna yang sempurnan. Untuk web sekolahnya sendiri sudah modern dan cukup menarik pastinya. Cara membuat tampilan web agar menarik dengan css yang paling mudah buat pemula adalah dengan menggunakan cms. Puluhan atau ratusan website sudah anda kunjungi. Sidebar di bagian kiri atau kanan. Seperti apa contoh website pribadi yang nempel sekali di pikiran andaapakah travel blog dengan konten tulisan yang catchy desain web yang menarikatau toko online dengan fitur interaktif yang membuat anda makin semangat untuk belanja.
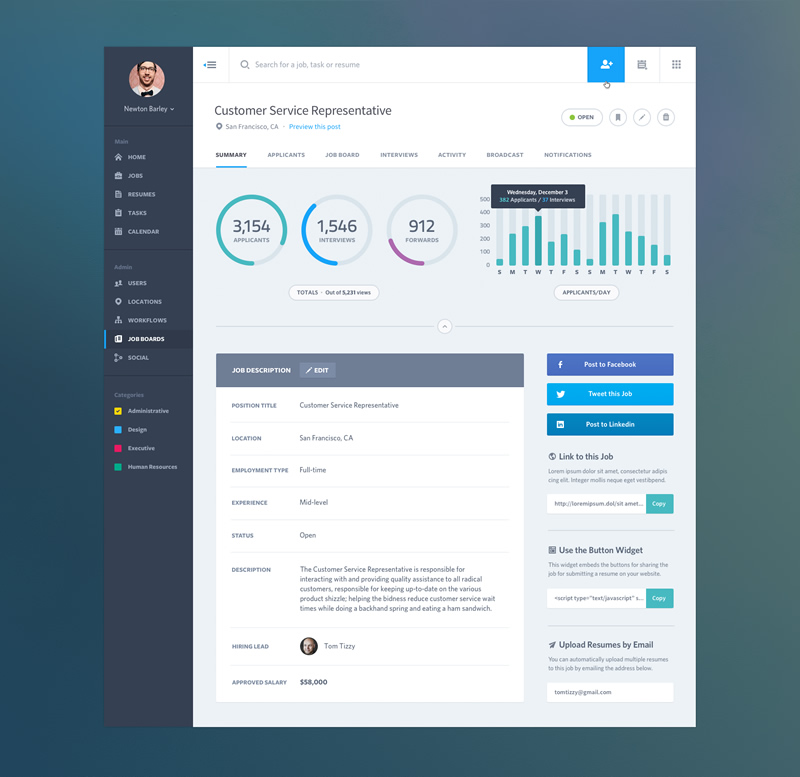
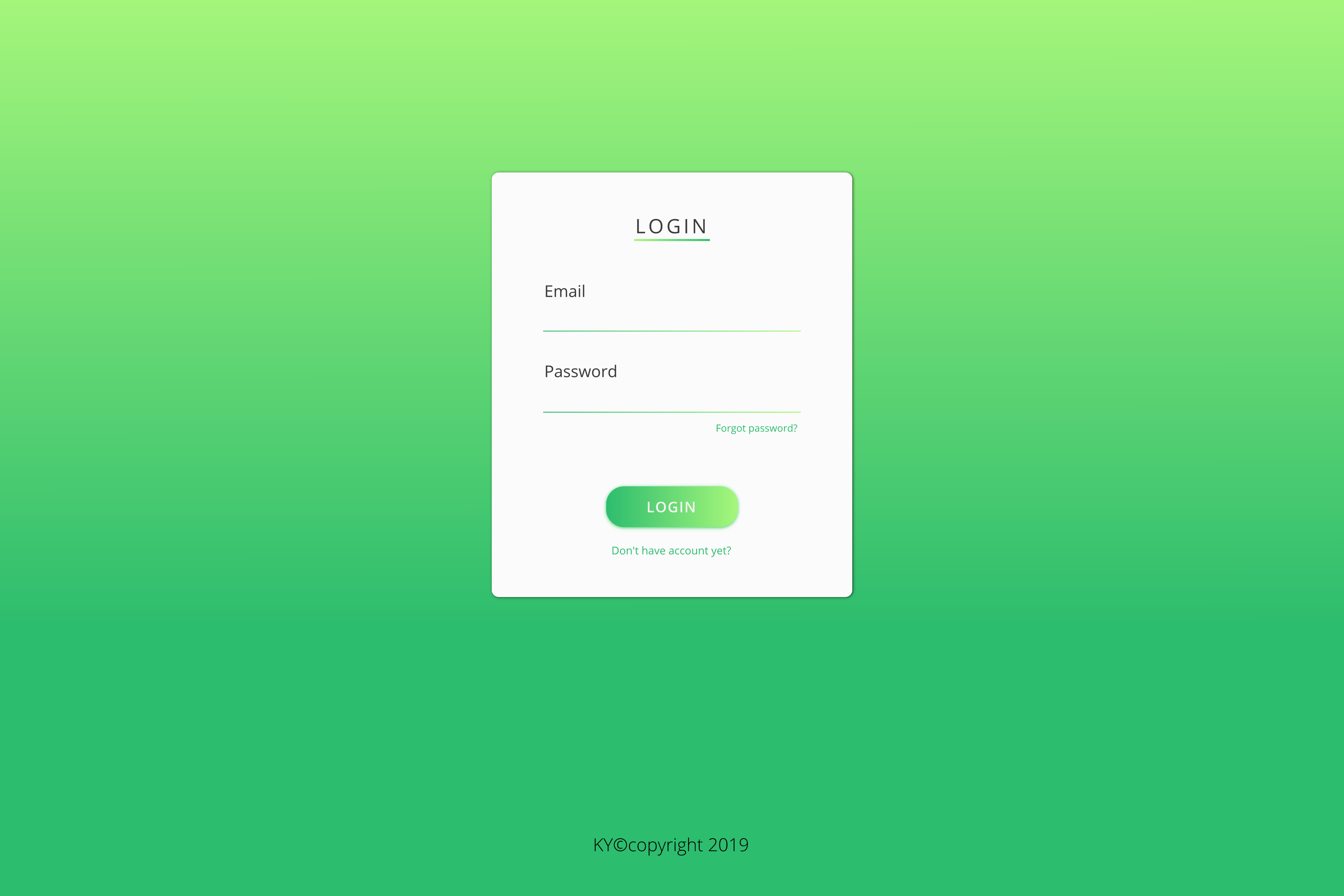
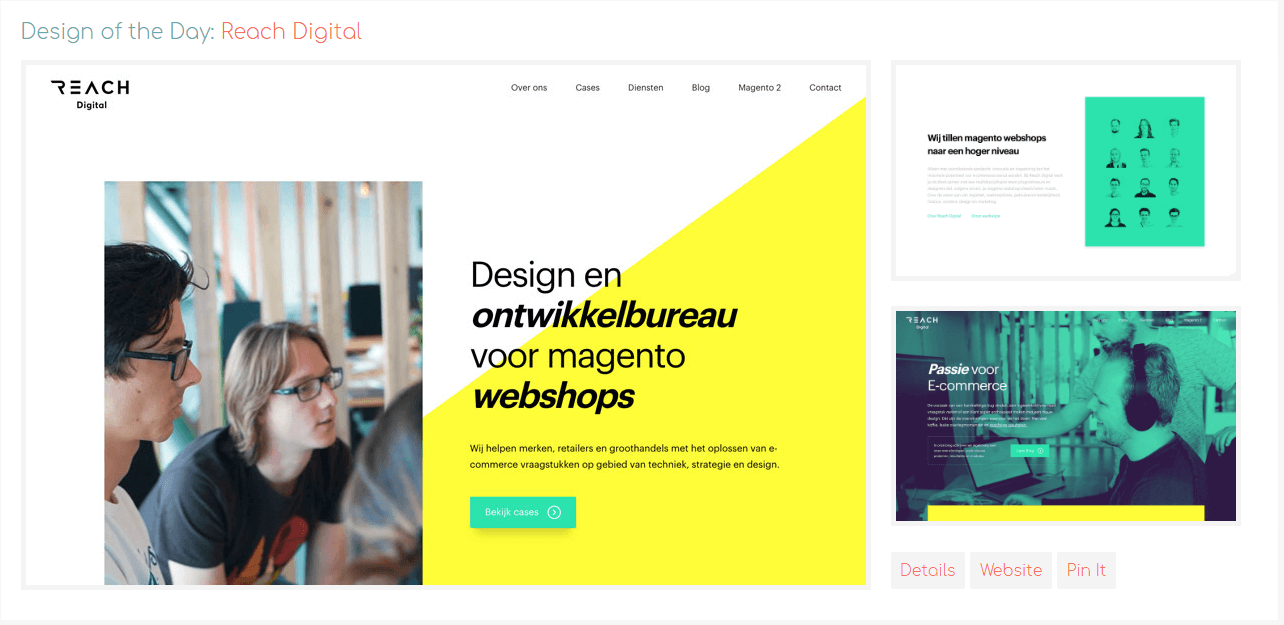
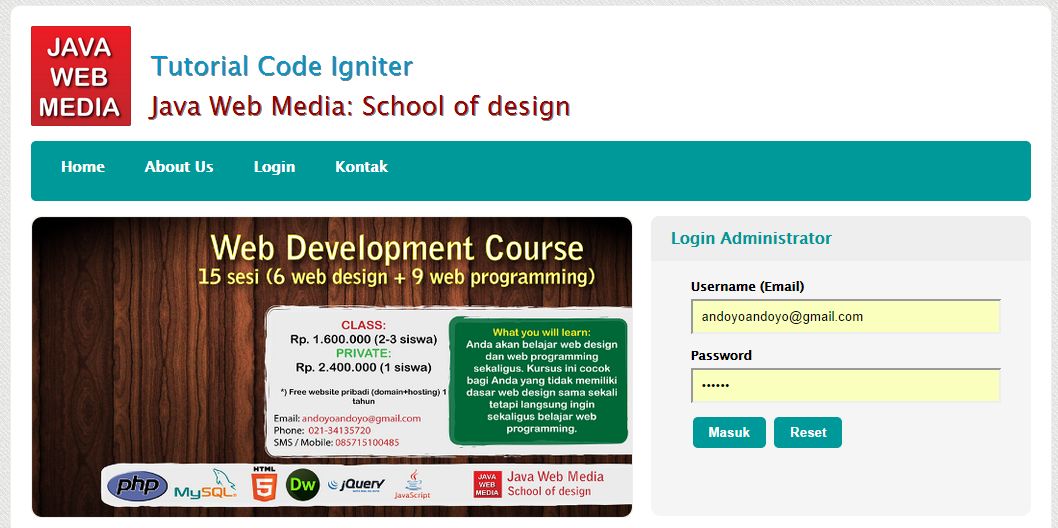
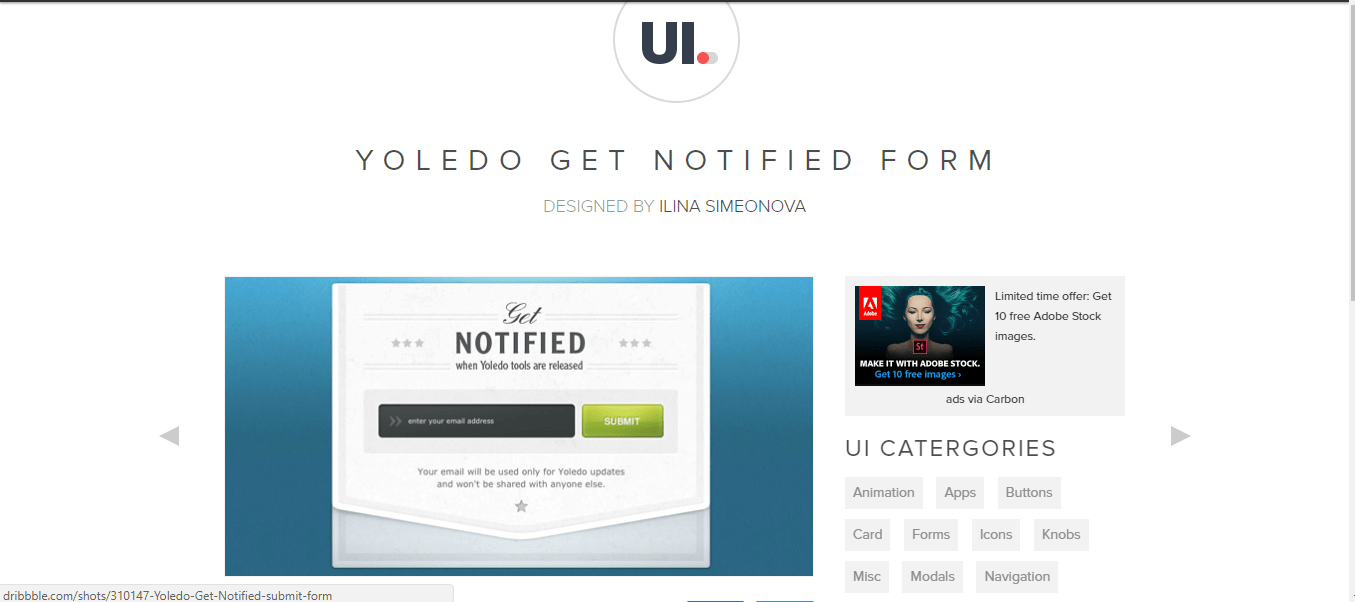
Bagi anda yang membutuhkan inspirasi membuat website pribadi untuk resume yang menarik website quinton harris bisa anda jadikan contoh. Form login transparan dengan background yang menarik untuk dicoba pada aplikasi anda. Gambar di atas adalah susunan biasa dan sangat umum untuk tampilan sebuah website. Anda mungkin ingin membuat website semacam itu. Tampilan full page web sman 8 yogyakarta. Simak 15 contoh website pribadi berikut.
Pada bagian header sebuah website biasanya di letakkan judul website. Di mana terdapat sebuah header pada bagian atas. Coba teman teman perhatikan pada contoh layout web pada gambar di atas. Berbagai informasi sekolah yang ditampilkan pada web cukup lengkap seperti. 6 cara menghasilkan uang dari blog kesimpulan. Profil ekstrakurikuler sarana prasrana widget pengumuman berita dan banyak lagi lainnya.
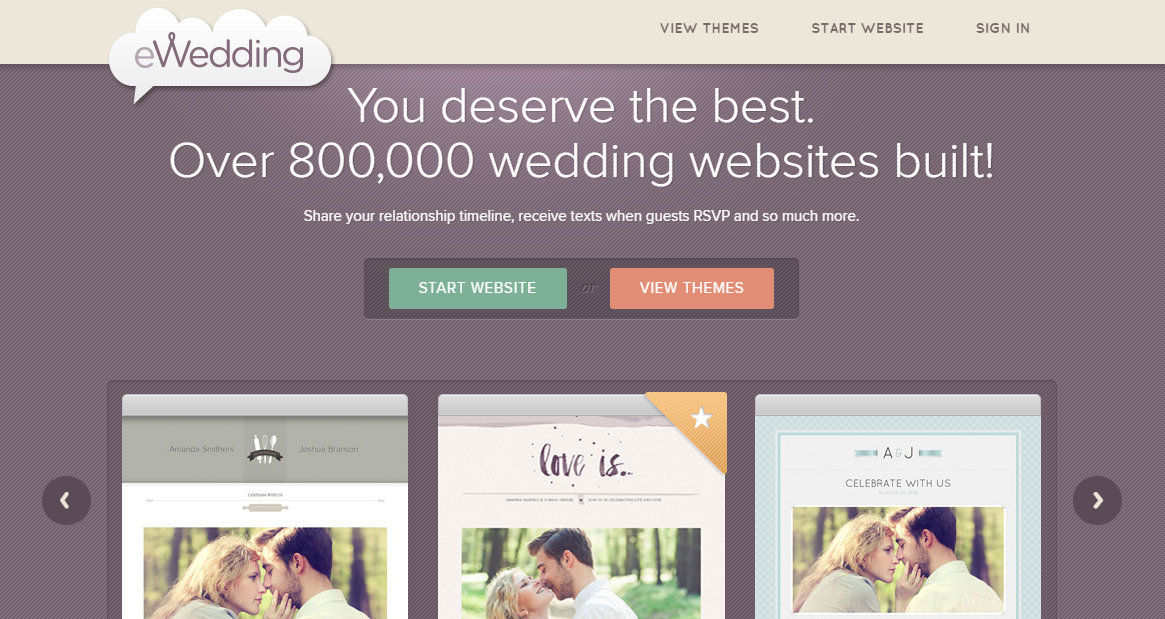
Konten yang bersebelahan dengan sidebar. Sering kita jumpai di jaman sekarang tampilan website dengan memasang foto foto ukuran besar dan warna yang serasi agar terlihat menarik dan enak dilihat. Dalam panduan ini saya akan memberikan tips sederhana khusus buat pemula tentang cara membuat website yang menarik tanpa harus belajar coding kursus coding atau bahkan mengejar title s1 dibidang coding. Homepage websitenya berisi 11 poin penting dalam hidupnya dari keluarga riwayat pendidikan pengalaman kerja hingga skill yang dimiliki. Dan footer terdapat pada bagian paling bawah. Simple login placeholder transition.
Untuk anda yang sedang merancang sebuah sistem aplikasi website yang memerlukan halaman login berikut ini ada beberapa contoh desain halaman login yang keren dan bisa anda gunakan.