7 template blogger terbaik dan responsive gratis 11 contoh desain blog yang sangat bagus saat ini bootstrap digunakan developer foundation oleh designer kata tim zurb membuat efek salju dengan html5 canvas dan javascript 7 pilar desain web minimalis yang perlu diketahui desainer 16 ebook ui ux design gratis untuk. Template website html ini sudah menggunakan css sedikit javascript.

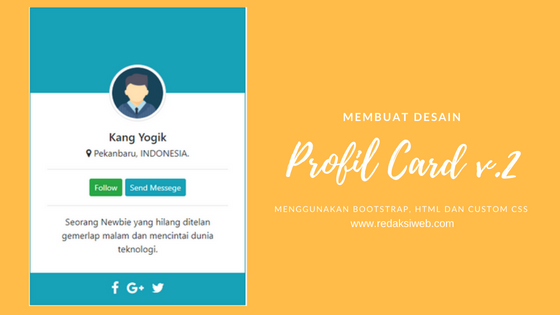
Tutorial Membuat Web Portfolio Responsive Dengan Bootstrap 4
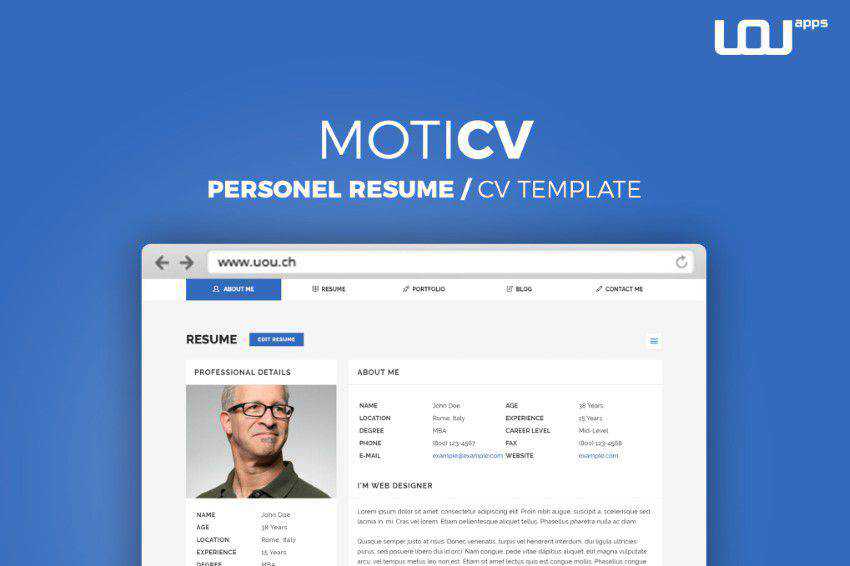
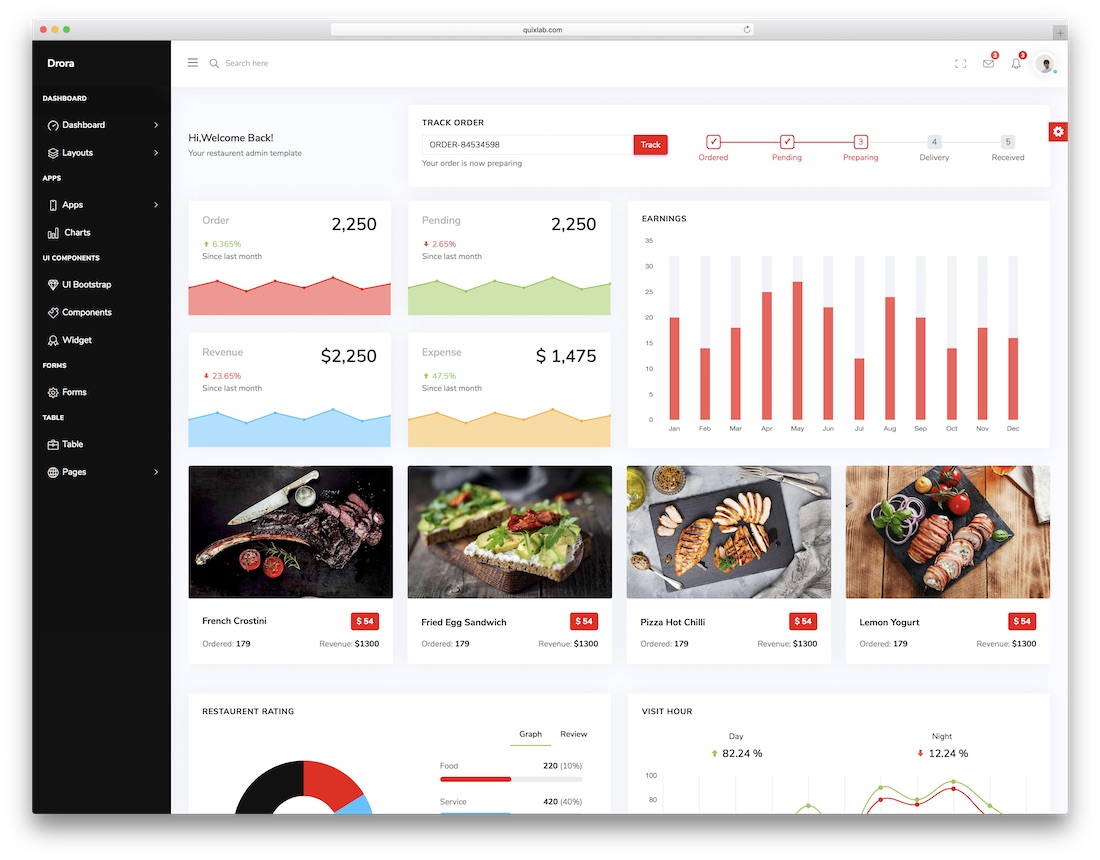
Contoh desain web menggunakan html dan css. Membuat template web responsive dengan html dan css pada tutorial ini kita akan membuat sebuah template web sederhana responsive dengan menggunakan html dan css. Karena tampilan website akan menggambarkan tingkat profesional seseorang web. Pada kesempatan kali ini kita akan membahas cara membuat website sederhana dengan html 5 sebelumnya anda diharapkan sudah mengerti dasar html dan css karena pada tutorial ini tidak akan dijelaskan secara mendetail mengenai html dan css tutorial ini hanya menjelaskan secara garis besar fungsi dari elemen yang dipakai. Jika anda belum pernah membuat halaman web sederhana sangat disarankan. Membuat tampilan layout website sederhana dengan html dan css layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. Untuk menyelesaikan tugas pemrograman web dari kampus.
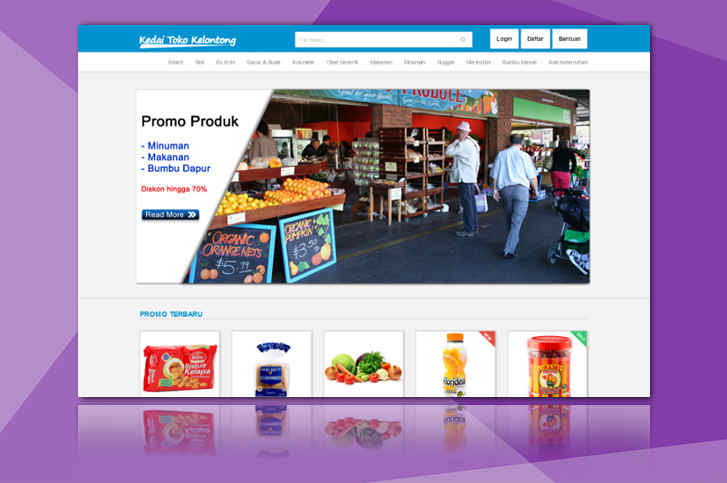
Cara membuat background video full screen dengan html5 jquery 13 contoh halaman about yang keren dan menginspirasi 16 contoh website keren menggunakan efek warna duotone 25 alat untuk membuat animasi web css3 html5 javascript membuat efek salju dengan html5 canvas dan javascript inovasi tempat penyeberangan zebra cross 3d di india 21 contoh animasi svg keren dan interaktif scriptnya. 10 contoh layout web menggunakan html dan css untuk pemula dibawah ini akan admin tampilkan sepuluh contoh layout web untuk bahan belajar siswa pada mata pelajaran pemrograman web dasarkode kode yang digunakan menggunakan html css tingkat dasar karena contoh contoh layout web ini memang dibuat untuk latihan siswa tingkat smkmak. Halaman web yang kita buat dan. Jadi jangan dulu memikirkan bagaimana agar markup html yang kita buat sesuai dengan desain karena ini adalah tugas css untuk membuat markup html menjadi sesuai dengan desain web. Terutama untuk teman teman yang ingin mengkhususkan diri di bagian web designer. Bukan untuk membuat penampilan yang sesuai dengan desain.
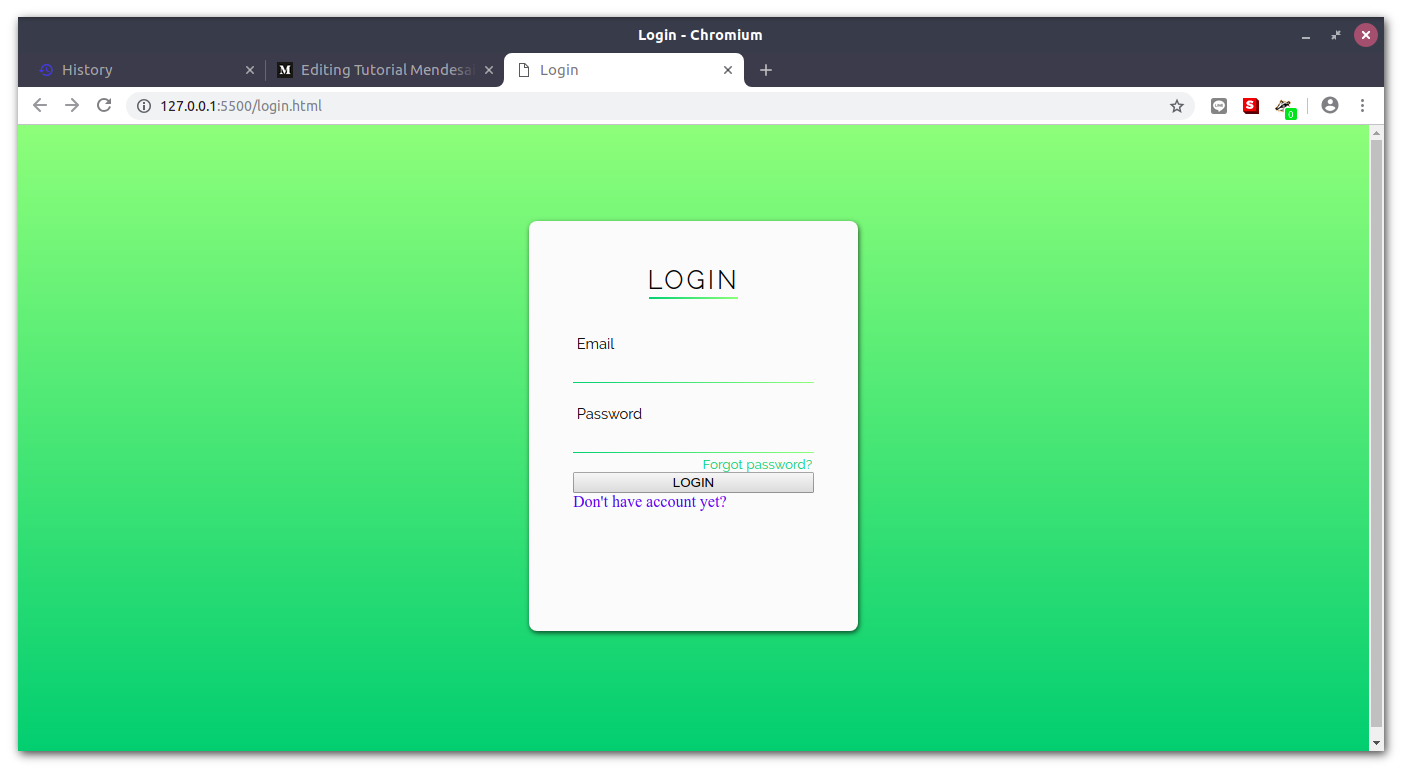
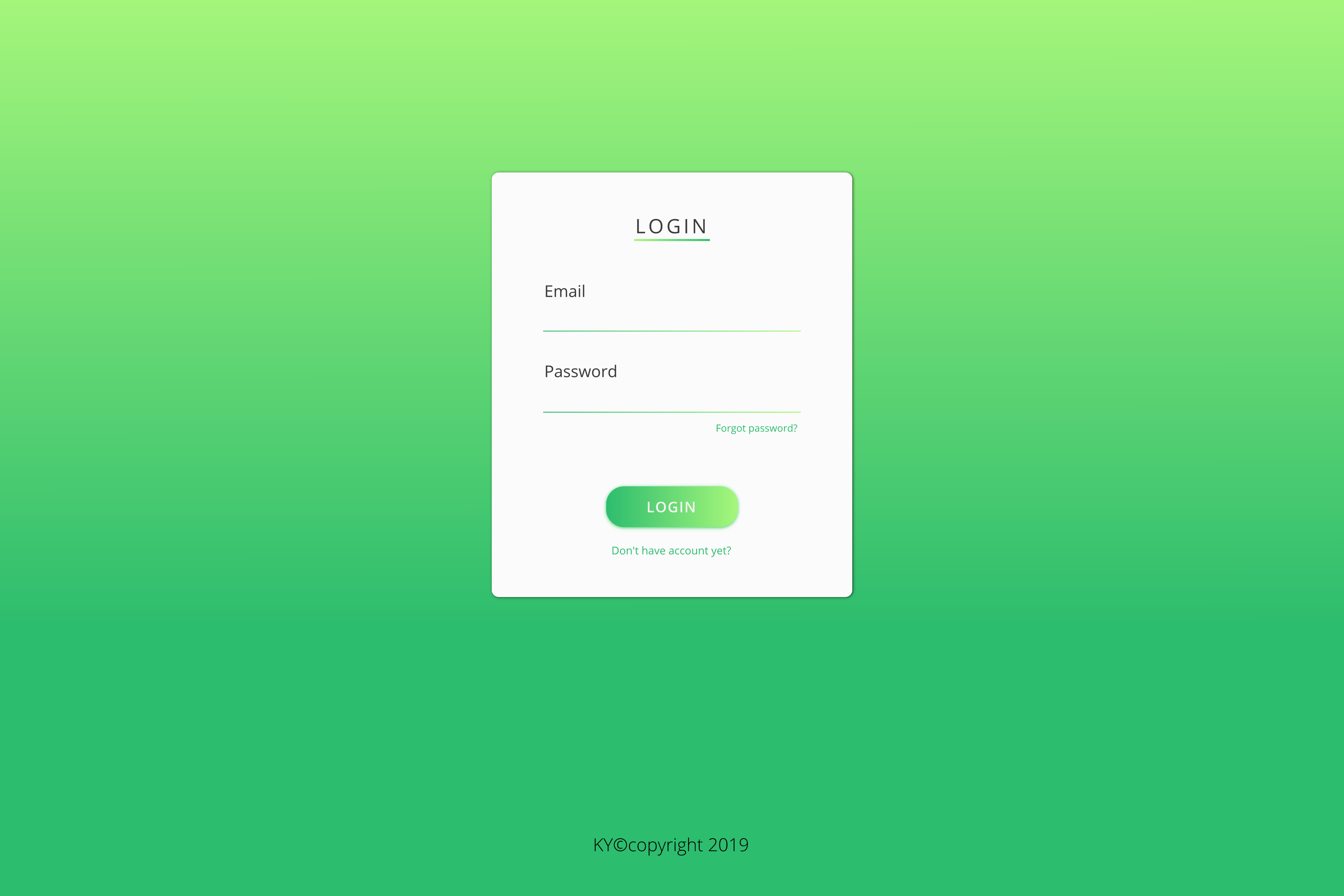
Dalam membuat satu website pastikan kita sudah membuat contoh layout atau bagannya biasanya penulis membuat layout website di kertas tulis ms paint atau di adobe photoshop. Yang pertama kali ditulis tidak lain adalah struktur standar dari dokumen html itu. Ini merupakan tugas mata kuliah desain web saat saya masih nangkring di semester 2 kemarin. Disini kita akan belajar bagaimana mendesain form login yang simple menggunakan html dan css. Struktur standar html. Untuk desain maka kita cukup fokus membahas html.
Membuat tampilan layout website sederhana dengan html dan css. Karena banyak adik kelas yang bingung dengan mata kuliah desain web jadi file yang berguna di harddisk laptop yaw saya bagikan saja di blog kesayangan saya ini. 7 tantangan terbesar dalam membuat desain website desain web sudah mati.